
React Notes for Professionals book
Tweet
If you found this free React book useful,
then please share it ❤
Chapters
- Getting started with React
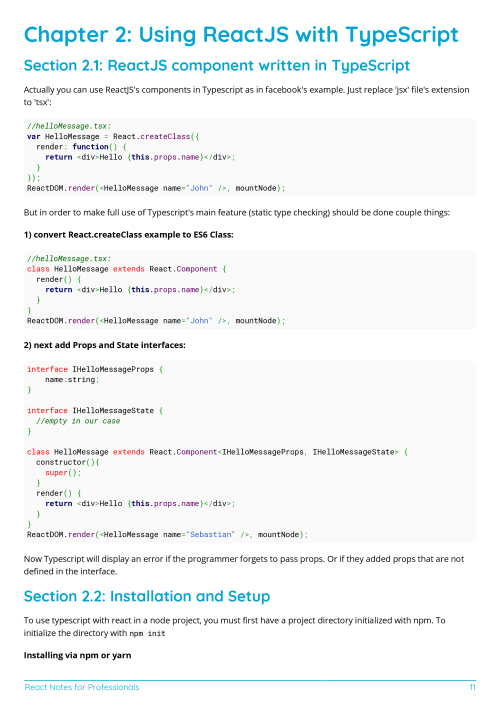
- Using ReactJS with TypeScript
- State in React
- Props in React
- React Component Lifecycle
- Components
- Forms and User Input
- React Forms
- React Boilerplate [React + Babel + Webpack]
- Using ReactJS with jQuery
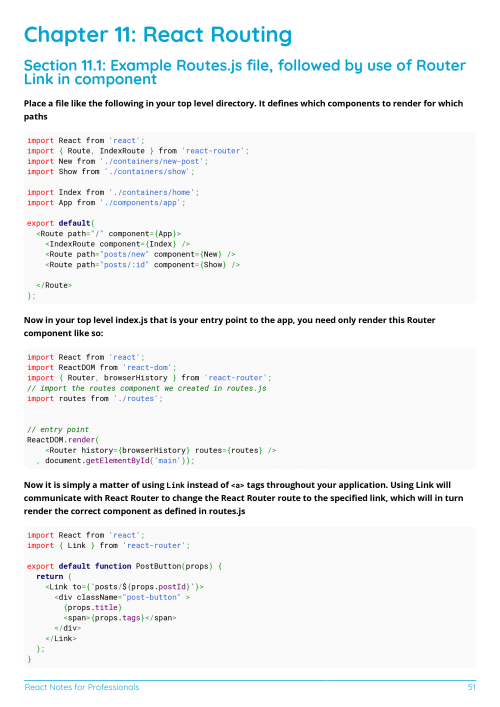
- React Routing
- Communicate Between Components
- How to setup a basic webpack, react and babel environment
- React.createClass vs extends React.Component
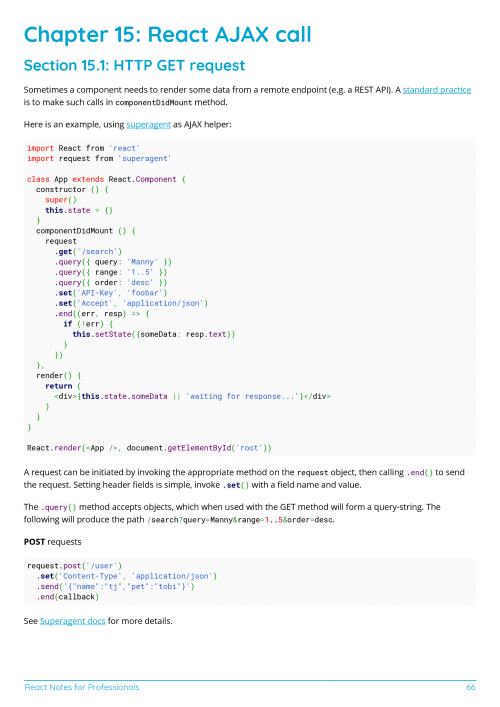
- React AJAX call
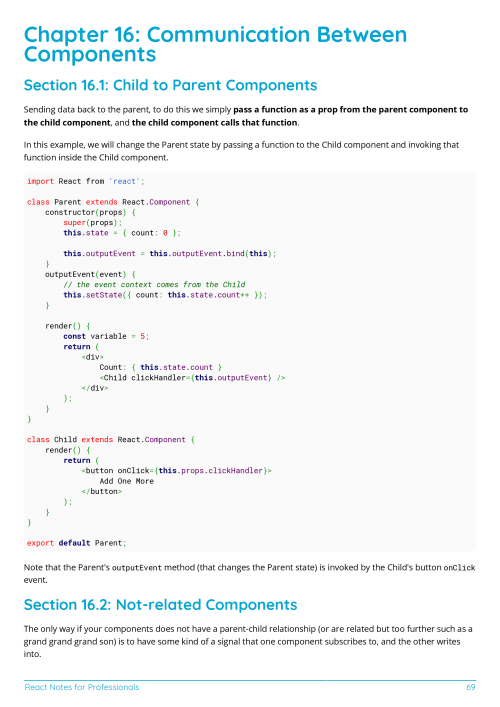
- Communication Between Components
- Stateless Functional Components
- Introduction to Server-Side Rendering
- Setting Up React Environment
- Using React with Flow
- JSX
- User interface solutions
- Using ReactJS in Flux way
- React, Webpack & TypeScript installation
- How and why to use keys in React
- Keys in react
- Higher Order Components
- React with Redux
- Performance
- Installation
- React Tools
Example book pages




The React Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow. Text content is released under Creative Commons BY-SA. See credits at the end of this book whom contributed to the various chapters. Images may be copyright of their respective owners unless otherwise specified
Book created for educational purposes and is not affiliated with React group(s), company(s) nor Stack Overflow. All trademarks belong to their respective company owners
109 pages, published on January 2018
View More Programming Books
To support continued development and improvements to this book, please consider a small bitcoin donation: 1H63m55bw6KDYUaKU1mYLGrzDf4wcrVzhX